포스트 작성
텍스트 포멧 예제
일반 텍스트 요소의 텍스트 포멧 예제
제목들
제목1
제목2
제목3
제목4
강조(Emphasis)
이텔릭: *아스터리스크* -> 아스터리스크 또는 _언더스코어_ -> 언더스코어.
굵게: **아스터리스크** -> 아스터리스크 or __언더스코어__ -> 언더스코어.
둘다 사용: **아스터리스크 그리고 _언더스코어_** -> 아스터리스크 그리고 언더스코어.
인용문(Blockquotes)과 메모(notes)
>인용문인용문
>notice
{: .notice}notice
>.notice--primary
{: .notice--primary}.notice–primary
>.notice--info
{: .notice--info}.notice–info
>.notice--warning
{: .notice--warning}.notice–warning
>.notice--success
{: .notice--success}.notice–success
>.notice--danger
{: .notice--danger}.notice–danger
키보드 버튼
Ctrl+A와 같이 키보드 단축키를 나타낼 때 다음과 같이 사용:
`Ctrl`{: .key}+`A`{:.key}터미널에서 키보드 단축키의 예:
Ctrl + A = 커서를 줄 시작점으로 이동
Ctrl + E = 커서를 줄 끝점으로 이동
Ctrl + C = 현재 프로세스를 종료.
Ctrl + Z = 현재 프로세스를 백그라운드로 보내기.
Ctrl + D = logs you out.
Ctrl + R = finds the last command matching the entered letters.
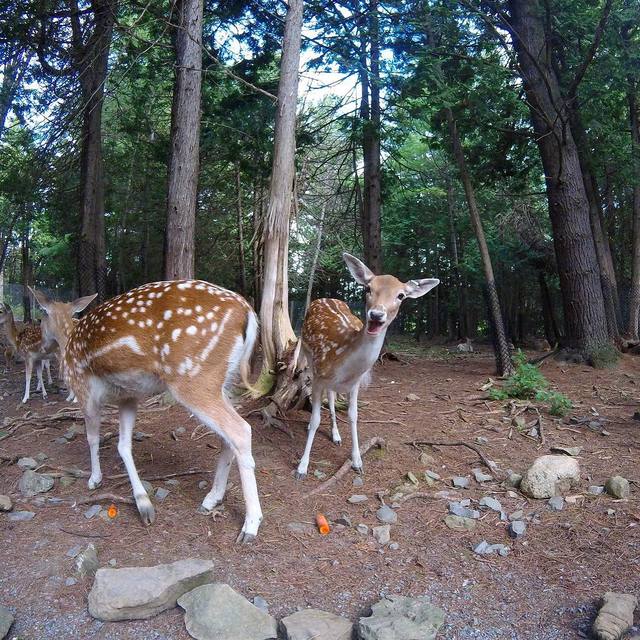
이미지 삽입
두가지 이미지 삽입 방법:
- 인라인 이미지:

- 중앙 정렬 이미지:

{: .center-image }css class 에 style을 만들어 커스텀 이미지 style 적용:
.custom-image-style
{
/* your style */
}이미지 뒤에 중괄호와 콜론을 써서 적용:
[!image](path to image){:.custom-image-style}
목차 추가
포스트의 front matter에 변수 추가
layout: post
title: Table of content
date: 2018-08-03 11:07
description: For some big articles you can use table on content
toc: true <=========== this one
toc_sticky: true
toc_label: Table Titletheme.scss 의 .toc class 를 수정해 커스터마이징 가능함
포스트 비공개
포스드의 front matter에 변수 추가
layout: post
title: Table of content
published: false <=========== this one
date: 2018-08-03 11:07
description: For some big articles you can use table on contentCode snippets
XML with 라인넘버 (linenos flag), {% highlight xml linenos %}:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ site.name }}</title>
<description>{{ site.description }}</description>
<link>{{site.baseurl | prepend:site.url}}</link>
<atom:link href="{{site.baseurl | prepend:site.url}}/feed.xml" rel="self" type="application/rss+xml" />
{% for post in site.posts limit:10 %}
<item>
<title>{{ post.title }}</title>
<description>{{ post.content | xml_escape }}</description>
<pubDate>{{ post.date | date: "%a, %d %b %Y %H:%M:%S %z" }}</pubDate>
<link>{{post.url | prepend:site.baseurl | prepend:site.url}}</link>
<guid isPermaLink="true">{{post.url | prepend:site.baseurl | prepend:site.url}}</guid>
</item>
{% endfor %}
</channel>
</rss>
JSON
{"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]}SQL
select count(*) as cm_content_nodes
from alf_node nd, alf_qname qn, alf_namespace ns
where qn.ns_id = ns.id
and nd.type_qname_id = qn.id
and ns.uri = 'http://www.alfresco.org/model/content/1.0'
and qn.local_name = 'content';Java
private String getToken(HttpClient client) throws UnsupportedEncodingException{
Cookie[] cookies = client.getState().getCookies();
for (Cookie cookie : cookies){
if (cookie.getName().equals("Alfresco-CSRFToken")){
return URLDecoder.decode(cookie.getValue(), "UTF-8");
}
}
return null;
}위의 예시처럼 code snippet에 이름을 추가 하려면 아래와 같은 구조를 추가:
>Java
{:.filename}
{% highlight java %}
...
file\path\code.java
Java
1
2
3
...
Java code
...
작성 시 필요한 템플릿
> `file`\path\code.java
{: style="text-align: right"}
>Java
{:.filename}
{% highlight java linenos %}
...
Java code
...
{% endhighlight java %}
> `file`\path\page.html
{: style="text-align: right"}
>HTML
{:.filename}
{% highlight html linenos %}
HTML code
{% endhighlight html %}
> http://localhost:8080/
{: .left-image }Analytics
Google Analytics
Google Analytics 계정 생성 여기
tracking id 를 config.xml에 추가하기(UA-********-1 이렇게 생긴것)
Yandex Metrica
Yandex Metrica를 활성화 하려면 우선 등록을 하고 ‘counter’를 생성하여 /_includes/yandex-metrica.html 파일에 코드 복붙하기.
Tags
태그를 사용하려면 이 사이트에서 사용할 태그마다 markdown파일을 tag 폴더에 생성해야 한다.
Comments
Disqus 계정을 생성하고 _config.xml 에 name 넣기.
코멘트는 post마다 comments: true 를 넣어 켤수 있다.
Below are the examples of the default table styling.
표 작성하기
Simple table
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
Markdown
|First Header | Second Header|
|------------ | -------------|
|Content from cell 1 | Content from cell 2|
|Content in the first column | Content in the second column|Custom styles
It is also possible to change a bit table styles by applying CSS classes. By default there are two classes available:
.wide- makes table width 100%
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
Markdown - note the last line
|First Header | Second Header|
|------------ | -------------|
|Content from cell 1 | Content from cell 2|
|Content in the first column | Content in the second column|
{:.wide}.inner-borders- shows inner borders
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
Markdown - note the last line
|First Header | Second Header|
|------------ | -------------|
|Content from cell 1 | Content from cell 2|
|Content in the first column | Content in the second column|
{:.inner-borders}You can add more such classes by putting them inside theme.scss. Here is how the above mentioned classes are defined:
table.wide {
width: 100%;
max-width: 100%;
}
table.inner-borders {
border-collapse: collapse;
border-style: hidden;
td {
border: 1px solid #5e5e5e;
}
}Few more examples from kramdown documentation:
| Default aligned | Left aligned | Center aligned | Right aligned |
|---|---|---|---|
| First body part | Second cell | Third cell | fourth cell |
| Second line | foo | strong | baz |
| Third line | quux | baz | bar |
| Second body | |||
| 2 line | |||
| Footer row |
Table header row, two table bodies and a table footer row
|-----------------+------------+-----------------+----------------|
| Default aligned |Left aligned| Center aligned | Right aligned |
|-----------------|:-----------|:---------------:|---------------:|
| First body part |Second cell | Third cell | fourth cell |
| Second line |foo | **strong** | baz |
| Third line |quux | baz | bar |
|-----------------+------------+-----------------+----------------|
| Second body | | | |
| 2 line | | | |
|=================+============+=================+================|
| Footer row | | | |
|-----------------+------------+-----------------+----------------|| Default aligned | Left aligned | Center aligned | Right aligned |
|---|---|---|---|
| First body part | Second cell | Third cell | fourth cell |
| Second line | foo | strong | baz |
| Third line | quux | baz | bar |
| Second body | |||
| 2 line | |||
| Footer row |
Same as above but shorter
|---
| Default aligned | Left aligned | Center aligned | Right aligned
|-|:-|:-:|-:
| First body part | Second cell | Third cell | fourth cell
| Second line |foo | **strong** | baz
| Third line |quux | baz | bar
|---
| Second body
| 2 line
|===
| Footer row
댓글남기기